Welcome! We are small but funtional web design agency based in Cagayan de Oro. We enjoy creating mobile & web apps with simple style. Learn more.



Our Services
Web Development
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Branding
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Illustrations
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Mobile Apps
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Responsive Layout
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Code with Love
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Worth every Penny
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Eco Friendly
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Recent Blog
Fluid Layout in CSS & HTML5
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Responsive Layout
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Create Menu in Photoshop
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Fixed Menu in CSS and jQuery
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Free Minimal Icons
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Media Queries on iPad
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Fixed Menu in CSS and jQuery
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Free Minimal Icons
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Media Queries on iPad
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
The Heroes

John Doe
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Rob Smith
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Jay Clark
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Mark Shea
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Louie Jie
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Jun Chan
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Marlon Wee
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Kim Chan
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.

Kino Meyer
Nulla tincidunt, urna nec luctus aliquet, tortor libero congue elit, eu aliquet leo nisl quis dui. Sed rutrum est ac turpis elementum scelerisque. Morbi id enim ligula. Nunc id mi eu dolor lobortis auctor non gravida nulla. Vivamus justo arcu, eleifend vitae malesuada quis, eleifend eu massa.
Elements Test
Columns Test
Two Columns
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content. This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content. This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content. This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content. This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Three Columns
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Four Columns
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Five Columns
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
This is just a place holder for people who need type to visualize what the actual copy might look like if it were real content.
Header Level 1
Pellentesque habitant morbi tristique senectus et netus et highlight. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. html5.
Header Level 2
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
“ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. ”
Header Level 3
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
#header h1 a {
display: block;
width: 300px;
height: 80px;
}
Header Level 4
Header Level 5
Header Level 6
Paragraph and Image Alignment Test

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue. Ut a est eget ligula molestie gravida. Curabitur massa. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Vivamus pretium ornare est.
Ordered and Unordered List Test
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
- Vestibulum auctor dapibus neque.
- Aliquam tincidunt mauris eu risus.
- Vestibulum auctor dapibus neque.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
- Vestibulum auctor dapibus neque.
- Aliquam tincidunt mauris eu risus.
- Vestibulum auctor dapibus neque.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
- Vestibulum auctor dapibus neque.
Table Pricing Test
| Basic | Standard | Business | Advanced |
|---|---|---|---|
| 200GB | 400GB | 500GB | 1TB |
| $12, 000 | $20, 000 | $49, 000 | $99, 000 |
| 10-20 Pages | 20-40 Pages | 40-60 Pages | 60-100 Pages |
Get in touch
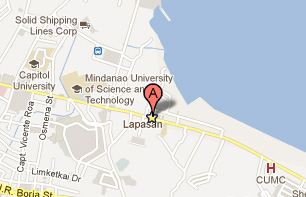
Our Location

Lapasan, Cagayan de Oro CIty, Philippines
Tel: 012345678910
Fax: 012345678910
Email: info@domainname.com